Zkratkové kódy neboli tzv. Shortcodes jsou velmi mocným nástrojem, díky němuž můžete (pokud je použijete správně) posunout vizuální dojem ze svého webu ještě o úroveň výš. Shortcodes dnes podporuje téměř každá placená šablona, dnes vám tedy ukážu, co všechno se s nimi dá dělat.
WordPress podporuje některé zkratkové kódy nativně, přímo v základní instalaci (jeji přehled najdete zde, v oficiální dokumentaci) Musím přiznat, že mě to velmi překvapilo – množství funkcí, které nabízí každá novější verze WordPressu mě nikdy nepřestává mile překvapovat.
Smyslem tohoto článku je ale ukázat vám Shortcodes, s nimiž se setkáte v prémiových šablonách. Vše si ukážeme na příkladu šablon od mého oblíbeného studia Elegant Themes, který jich má v nabídce asi nejšiřší paletu, co jsem zatím viděl. Jak jsem ale již psal, podobnou paletu najdete dnes již skoro u každé placené šablony.

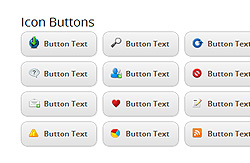
Tlačítka
Nemusíte se zdržovat hledání nebo vytvářením hezkých tlačítek – tlačítko teď vložíte přímo do textu jednoduchým kódem. Na výběr jsou malá a velká tlačítka různých barev s přechodem (ve stylu „Web 2.0“) a tlačítka s ikonkami.
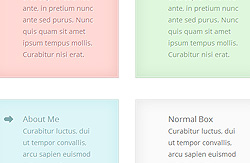
 Boxíky
BoxíkyObsahové boxy jsou skvělým způsobem, jak přitáhnout čtenářovu pozornost na důležitou myšlenku, která by mu neměla uniknout. Výběr je opět velký – spousta barev i doplňkových ikonek.
 Vyjížděcí obsah
Vyjížděcí obsahObsah, který označíte tímto shortcodem, se obalí vkusným zanořovacím boxem – obsah se po kliknutí rozbalí a po dalším kliknutí zase zabalí (výchozí pozici si můžete nastavit)
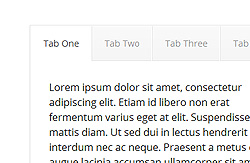
 Záložky (Taby)
Záložky (Taby)Rozdělte dlouhý a nezáživně vypadající obsah tématicky do jednotlivých záložek (oušek, tabů). Obsah tak bude mnohem živější a záživnější a bude na první pohled vypadat, že jste si s jeho přípravou dali velkou spoustu práce. Záložky mohou být vodorovné nebo svislé.
 Slider (Posuvník)
Slider (Posuvník)Obsah také můžete stylově rozdělit na několik kapitol s posuvníkem – do něj lze vkládat nejen text, ale i obrázky a další shortcody (například boxíky). Slider podporuje neomezené množství stránek a umí i automaticky scrolovat po zadaném časovém intervalu.
 Obrázkový slider
Obrázkový sliderJak už jsem psal výše, do slideru lze dát i obrázky (libovolné šířky), nepotřebujete tak žádné speciální pluginy, abyste vytvořili speciální efekt, který je poslední dobou oblíbený zejména pro prvky na hlavní stránku k upoutání pozornosti.
 Tooltipy
TooltipyZnáte takové ty nápovědní texty, které se zobrazí, když myší najedete na odkaz nebo obrázek? Teď si představte to samé, jen hezčí (s cool designem) a možností vložit do textu i html prvky – a máte Easy Tooltip.
 Sociální média
Sociální médiaPřiznám se, že tuto funkci jsem nikdy nevyužil, ale někomu, kdo je ještě línější než já se to může hodit. Pomocí tohoto shortcodu můžete jednoduše vkládat sdílecí tlačítka všemožných sociálních služeb.
 Zaheslování obsahu
Zaheslování obsahuPomocí tohoto prvku můžete zaheslovat nejenom celé příspěvky, ale třeba i jen jeho části (věty či jednotlivé odstavce). Nepřihlášenému uživateli se objeví hezky designovaný box pro přihlášení.
 O Autorovi
O AutoroviPomocí tohoto prvku vložíte snadno na konec každého článku autorův medailonek. Tuhle funkci využijí zejména magazíny a blogy, které píše větší množství autorů. S podobnou funkcí existuje samozřejmě i spousta pluginů, takže je otázka jestli má smysl využívat ji v šabloně. Ale někomu se třeba může hodit.
 Sloupce
SloupceNaopak tahle funkce mi přijde jako naprostá bomba. Umožňuje libovolný kousek stránky rozdělit na jeden nebo více sloupců – perfektně se hodí pro různé recenze, seznamy fíčur a spoustu dalších věcí. Výsledek vypadá podobně jako sloupce ve Wordu, jen se s nimi nepracuje tak nechutně obtížně.
 Odrážkové seznamy
Odrážkové seznamyIdeální pro různé konverzní stránky (squeeze pages), kde potřebujete návštěvníkovi přehledně a přesvědčivě ukázat všechny výhody vašeho produktu. Samo o sobě to není nic světaborného (v css uděláte něco podobného za pár minut), ale potěší, že je to již v základu a bez práce.
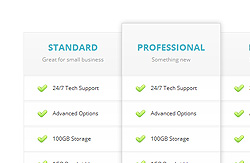
 Ceníky
CeníkyTohle je asi moje nejoblíbenější – když jsem se tento oblíbený konverzní prvek snažil nadesignovat sám, vylámal jsem si na něm zuby. Díky tomuto shortcodu jednoduše vytvoříte takový ten oblíbený ceník pro výběr varianty produktu. Obsahuje obligátní srovnání funkcí se zelenými fajfkami a nechybí ani možnost zvýraznit preferovanou variantu.
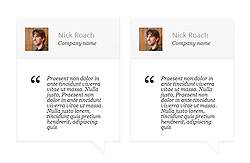
 Řekli o nás
Řekli o násDecentně designované a přitom silné boxíky pro reference zákazníků. Tímhle prvkem si může web zkazit snad jen ten, kdo je tak pitomí a reference si napíše sám. Jinak podle většiny výzkumů opravdové reference zákazníků pomáhají zvyšovat důvěryhodnost a tím i konverzní poměr webu.
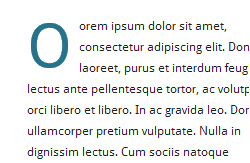
 Iniciála
Iniciála…neboli takové to velké písmeno na začátku kapitoly. Nevyužijete asi moc často (já jsem to tedy zatím nevyužil nikdy), ale jeden nikdy neví, kdy se to může hodit.
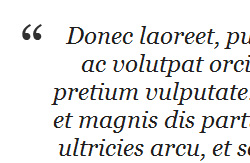
 Citace
CitacePosledním shortcodem je citace s uvazovkami – ta se opět (podobně jako boxíky) hodí pro zvýraznění důležitých částí delšího textu. Praktické využití však nenajde úplně vždycky.
Shrnutí
Výše zmiňované prvky najdete u každé šablony zakoupené od studia Elegant Themes – s nimi mám největší zkušenosti, neb je sám používám asi nejčastěji. Pokud zakoupíte šablonu od jiného studia, výčet jejích shortcodů může být trochu odlišný. Základní prvky jako boxíky, tlačítka, slidery, taby a zajížděcí obsah najdete prakticky všude.
Možná si řeknete, že je to vlastně kravina a že až na pár výjimek to nejsou nijak světoborné funkce. A pokud jste na internetu jako doma, budete mít nejspíš pravdu – žádný z těchto efektů není nijak složitý a zkušenému kodérovi nezabere více než pár minut.
Ale někdo se prostě nechce hrabat v kódu.
Chce si několika kliky tlačítka nainstalovat wordpress, nasadit hezkou a přehlednou šablonu a věnovat se tomu nejdůležitější. A totiž psaní. K tomu je wordpress primárně určen.
A přesně pro takové mohou být shortcodes užitečným pomocníkem. Nikdy nebudou asi tím hlavním, kvůli čemu člověk vyplázne několik desítek dolarů za profesionální šablonu, ale mohou být vhodným doplňkem, který mu v některých chvílích usnadní život.
Další čtení k tématu:
- Jak na zvýraznění textu v článcích pomocí shortcode
- Vytváříme vlastní shortcode ve WordPress
- Shortcode

Ďakujem za vyčerpávajúci prehľad. Videl som pár stránok s týmito vychytávkami, teraz už viem, ako na to. Chystám jednu športovú hobby stránku, tak už viem, kde sa obrátiť a ako to urobiť.